ELEPHANT3で使えるめちゃくちゃ便利なショートコード一覧
ここでは、WordPressテーマ『ELEPHANT3』で使える便利なショートコードを一覧にしました。
もくじ
ショートコードって何?どうやって使うの?
ショートコードっていうのは、本来はHTMLやCSSで数十行にもわたるプログラミングをしないといけない事が、1行~数行の短いコードを実現できるものを言います。例えば、以下のボタンリンク↓
これは、ショートコードを使わないと↓これくらいプログラミングが必要になります。
/* HTML */
<div class="btn-wrap align "><a href="#">ボタン</a></div>
/* CSS */
.btn-wrap{
text-align:center;
margin:1.5em 0 2em;
}
.btn-wrap a{
font-weight:bold;
display:inline-block;
text-decoration:none;
padding:0.8em 2.1em;
background: #3cb371;
border:2px solid #3cb371;
-webkit-border-radius: 3px; /* Safari,Google Chrome用 */
-moz-border-radius: 3px; /* Firefox用 */
color:#fff;
box-shadow: 0px 1px 5px rgba(0,0,0,.3);
}
.btn-wrap a:hover{
color:#fff;
box-shadow: 0px 8px 25px -5px rgba(0,0,0,.3);
transition: .2s ease-in-out;
-webkit-transform: translate(0px,-1px);
-moz-transform: translate(0px,-1px);
-ms-transform: translate(0px,-1px);
-o-transform: translate(0px,-1px);
transform: translate(0px,-1px);
}
うっ。こんなの毎回書かないとダメなの?!ってなりますよね。
それが、ショートコードを使うと↓
ボタン(←リンクを張る)
この1行だけでボタンになります。
このように、ELEPHANT3では初心者さんでも簡単なコードを使うだけで、色んな便利な表現ができるようになっています。
ショートコードの使い方
基本的には、このページで書いてる記述方法通りに、WordPressの記事や固定ページなどに書いてもらうだけです。
以下に、ELEPHANT3のショートコード機能で実現ができる事と、その記述方法を紹介しています。
★NEW★ ELEPHANT3から使える新しいショートコード
画像【影付き】
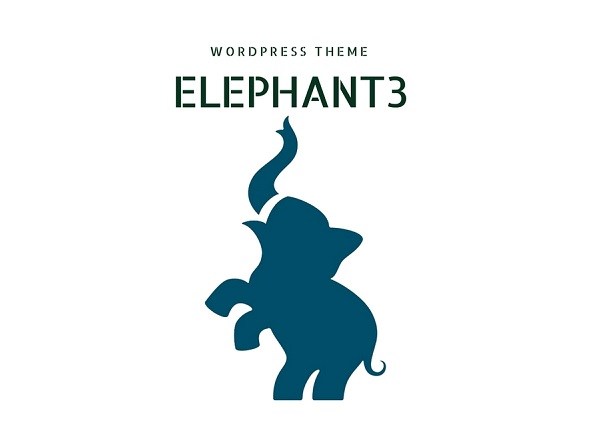
左右比較してみて下さい。左が新しいショートコードを使った場合の影付き、右が普通に画像を挿入したときのものです。
左の方の画像がうっすら立体的に見えると思います。


ココに画像を置く
ボタンの影付き/フラット切替え
通常は、ボタンは影付きですが、全体がフラットデザインの場合は周りのデザインから浮いてしまう可能性があります。
その場合は、ボタンをフラットタイプにすることができます。
影付きボタン(⇒ここにリンクを張る)
フラットボタン(⇒ここにリンクを張る)
自由色の囲い(影付き/フラット 切替え可能)
自由色の囲い。初期は立体影付き。
自由色の囲い。flat="yes"を追記で平面的に。
囲いの影付き/フラット切替え
こちらもボタン同様、サイト全体のデザインに合わせて使えます。
デフォルトは何色でも影がついて立体的に。
flat="yes"をつければ何色でも平面的に。
カラム
※カラム:本文をある決まった割合の幅で縦に割る「列」の事だと思ってください。2カラム=コンテンツの幅を縦に2列に分割する。という感じです。
2カラム


ここに左ここに右
3カラム



ここに左ここに中央ここに右
3:7の割合のカラム(スマホではカラム解除)

ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!
記述方法はこちら↓
こちらに左側のコンテンツ(画像などがおすすめ)こちらに右側のコンテンツ(文章などがおすすめ)
7:3の割合のカラム(スマホではカラム解除)
ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!ここに文章を書いて、横の画像の説明したり色々できるぜ!

記述方法はこちら↓
こちらに左側のコンテンツ(文章などがおすすめ)こちらに右側のコンテンツ(画像などがおすすめ)
スマホにもカラムが適用されるショートコード
スマホでも2カラム、PCでも2カラム


記述方法はこちら↓
ここに左側コンテンツここに右側コンテンツ
スマホでも3カラム、PCでも3カラム



記述方法はこちら↓
ここに左側コンテンツここに中央コンテンツここに右側コンテンツ
スマホでも3:7カラム、PCでも3:7カラム

ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ
ここに左側ここに右側
4カラム(PCでは4カラム、スマホでは2カラムが2段)




記述方法はこちら↓
ここにコンテンツここにコンテンツここにコンテンツここにコンテンツ
スマホの時に文字を小さくするショートコード
↑PCから見ただけではあまり分からないと思いますが、スマホから見るとこの文字の大きさが半分くらいになります。
(スマホでぜひご確認下さい。他の部分と比べて文字が小さくなっていると思います。)
使いどころは限られているかもしれませんが、裏技としてお使いください。
↓記述方法はこちら
ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ
蛍光ペンでアンダーラインを引いたような感じにする
黄色い蛍光ペンでアンダーライン黄色い蛍光ペンでアンダーライン
ボタンリンク
ボタンリンクを作るときは必ず文字の部分にリンクを張ってください。でないと、ボタンになりません。
ボタン(シンプル)
ボタン(ゴースト)
ボタン(SP)
ボタン(ゴーストSP)
ボタン(SP2)
ボタン(ズームイン)
ボタン(ダウン)
NEW(ELEPHANT3からの機能)ボタンを左右に寄せるには?
ELEPHANT3では、ボタン型リンクは中央だけでなく左右に寄せることができるようになりました。
いずれのボタンリンクを使うにも、ショートコードの前半部分に「position=”left”」か「position=”right”」を入れてみてください。
例えば以下のような記述方法になります。
↓記述方法はこちら
左寄せのボタン
↓記述方法はコチラ
右寄せのボタン
横幅固定のボタン
横幅固定のボタン1横幅固定のボタン2
囲い枠
シンプルな枠線です。
黄色の囲いです。
ピンク色の囲いです。
水色の囲いです。
オレンジ色の囲いです。
緑色の囲いです。
トピックボックス
black (黒)
ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
ここにトピックのタイトルここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
gray(グレー)
ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
ここにトピックのタイトルここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
red(赤)
ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
ここにトピックのタイトルここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
blue(青)
ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
ここにトピックのタイトルここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
green(緑)
ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
ここにトピックのタイトルここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
pink(ピンク)
ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
ここにトピックのタイトルここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
orange(オレンジ)
ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
ここにトピックのタイトルここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
yellow(黄)
ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
ここにトピックのタイトルここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。ここに枠の中身を書く。
吹き出し
吹き出し(シンプル)
吹き出しショートコードが追加されたよ。
 JUNICHI
JUNICHI
おおおお!それは嬉しいゾゥ。
 ゾウさん
ゾウさん
吹き出しショートコードが追加されたよ。
JUNICHI
おおおお!それは嬉しいゾゥ。
ゾウさん
吹き出し(Facebook風)
吹き出しショートコードが追加されたよ。
 JUNICHI
JUNICHI
おおおお!それは嬉しいゾゥ。
 ゾウさん
ゾウさん
吹き出しショートコードが追加されたよ。
JUNICHI
おおおお!それは嬉しいゾゥ。
ゾウさん
吹き出し(LINE風)
吹き出しショートコードが追加されたよ。
 JUNICHI
JUNICHI
おおおお!それは嬉しいゾゥ。
 ゾウさん
ゾウさん
吹き出しショートコードが追加されたよ。
JUNICHI
おおおお!それは嬉しいゾゥ。
ゾウさん
LPフルワイドブロック
画面横一杯のフルワイドのブロックを作れるショートコードです。LP以外にも、シングルカラムの下部のウィジェットでも使えます。
NEW:好きな色のLPフルワイドブロック
カラーコードの部分は好きなコードを入れることができます。
カラーコードは以下のサイトなどを参考に選んでください。
⇒https://www.colordic.org/
白色のブロック
白色の使いやすいブロック
ピンク色のブロック
温かいピンク色のブロック
クリムゾン色のブロック
濃いピンク色のクリムゾン色のブロック
オレンジ色のブロック
オレンジ色のブロック
スチールブルーのブロック
ちょっとグレーがかった水色のブロック
ミッドナイト色のブロック
濃い紺色のブロック
落ち着いた緑色のブロック
落ち着いた緑色のブロック
深緑色のブロック
深緑色のブロック
薄いグレーのブロック
今時なほんのりグレーのブロック
水色のブロック
爽やかな水色のブロック
黄緑色のブロック
軽やかなライム色のブロック
ダーク色のブロック
アクセントに使えるダーク色のブロック
青色のブロック
しっかり目立つ青色のブロック
他にもこんな色が欲しい!というものがあれば、追加予定です。
フルワイド画像コンテンツ
たとえば、今風の画面いっぱいに広がるランディングページで画像の上に文字やボタン、画像なんかも設置ができます。
まずはデモページをご覧ください。↓
1.画像が動かないパターン
ここに画像の上にのせたい文字やボタンなどを。
2.NEW(ELEPHANT3の機能)画像が動くパターン
ここに画像の上にのせたい文字やボタンなどを。
これは背景の画像が動くパターンです。
記事幅内での画像の上にコンテンツを載せる

ニモォォォォ!!
どこだぁあああぁあぁぁ!!
![]()
ココやで!
画像に載せたい文字や画像などをここに。
関連記事
フローチャート
〇フロー1
ここにフローを書くここにフローを書くここにフローを書くここにフローを書くここにフローを書くここにフローを書く
〇フロー1
ここにフローを書くここにフローを書くここにフローを書くここにフローを書くここにフローを書くここにフローを書く
フローの内容を書く書く書く書くフローの内容を書く書く書く書く
漢字のフリガナ、傍点
こんな風に難しい漢字にフリガナが振れます。
漢字
強調したいときは、こんな風に傍点が振れると目立ちますね!
傍点
年齢自動計算
あまり使いどころは多くない、あなたの年齢を自動で計算して表示させてくれるショートコード。
1983年12月20日生まれの僕の今日の今現在の年齢は 38歳です。
↓以下のコードを書くと年齢の数字の部分だけ出ます。プロフィールとかに使ってね。
38
NEW(ELEPHANT3で使える機能)PCのみ表示・モバイルのみ表示
ELEPHANT3では
- PCのみに表示したい部分
- スマホ・タブレットのみで表示したい部分
を以下のショートコードを使えば分けることができます。
パソコンから見た時しか見れないよスマホ・タブレットから見た時しか見れないよ
今のところELEPHANT3で使えるショートコードは以上です!
ELEPHANT3で使えるショートコードをプラグインAddQuicktagに一気に取り込む方法は以下のページを参考にしてください。













Comment
[…] Sealで使えるめちゃくちゃ便利なショートコード一覧 […]
[…] ボタン […]
[…] あと、ショートコード がかなりたくさん完備されているので、カスタマイズや記事の装飾にあまり手間暇をかけたくないという人には向いています。 […]
[…] あり […]
[…] →SEAL ver.1.5で使える便利なショートコード【一覧】 […]