WordPressテーマSealでヘッダーの「お知らせ」部分を設定する方法

この記事を書いている人 - WRITER -

こんにちは。アミです。
今回は、WordPressテーマ「ELEPHANT3」のヘッダーお知らせ機能の使い方を説明します。
ヘッダーお知らせ機能って何?

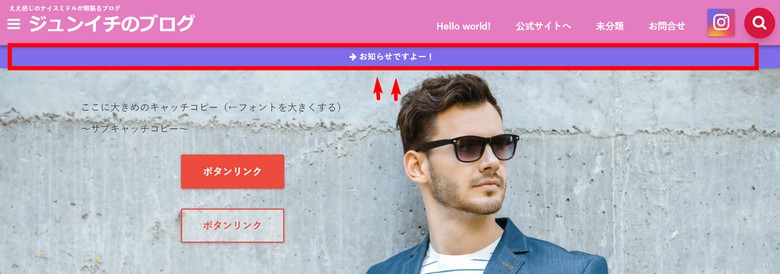
ヘッダーお知らせ機能は、上の画像の通りヘッダー部分の上の方に「お知らせ」を置くことができる機能です。
ビジネスをやっている方は、
- 新商品の発売
- セミナー情報
- お得なキャンペーン情報
などを置くと目立ちますね。もちろん、ビジネスをやっていなくても、
- この記事をまず初めに読んで欲しい!っていう記事への誘導
- プロフィール読みに来て!っていう誘導
- 昨日の晩御飯めっちゃ美味しかったよ!っていうどうでもいい情報
などを置いても楽しいですね!
では、設定方法を説明します。
設定方法
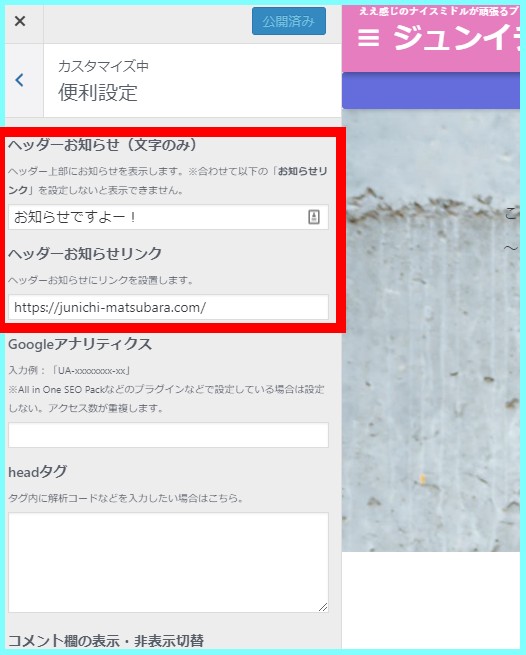
『外観』⇒『カスタマイズ』の画面から『便利設定』メニューを開いていください。

このメニューの、
- ヘッダーお知らせ(文字のみ)のところに、お知らせに出したい文字
- ヘッダーお知らせリンクのところに、クリックした時に飛ばしたいページのURL
を入力してください。これでお知らせが設置できます。
お知らせの部分の色を変更するには?
外観⇒カスタマイズ⇒サイトカラー(色)の25.26の部分の色を変更すれば色が変わります。
動画解説:ヘッダーお知らせ機能の使い方
>次は「ELEPHANT3のインスタグラムボタンの使い方」です。
この記事を書いている人 - WRITER -