STEP3-2.WordPressテーマ「ELEPHANT3」の外観のカスタマイズをしよう!

今回は、WordPressテーマ『ELEPHANT3』で、あなた好みに色などをカスタマイズしておしゃれにしていく方法を説明していきます。
もくじ
1.サイトタイトル部分にロゴ画像を設定してみよう
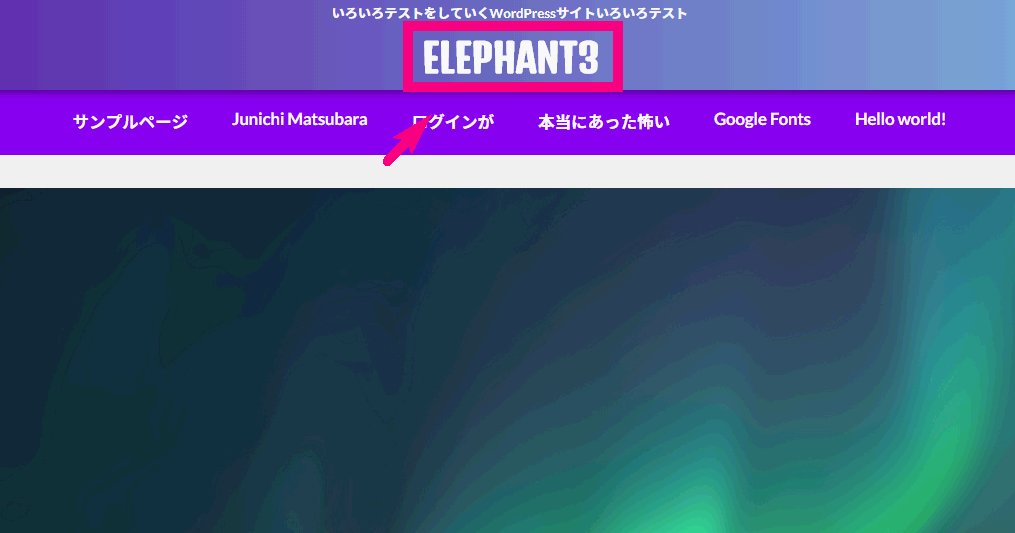
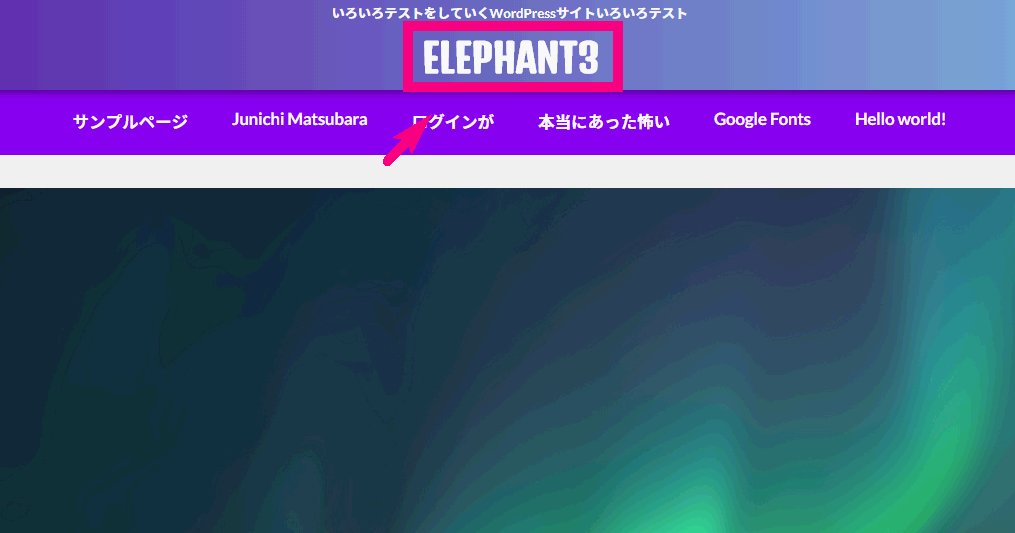
サイトタイトル部分とは左上のこの部分です。

ここは、初期設定では「文字(テキスト)」になっていますが、ここに自社のロゴなどを簡単に設定することができます。
例えば、通常の文字だけだったらこんな感じなのですが↓


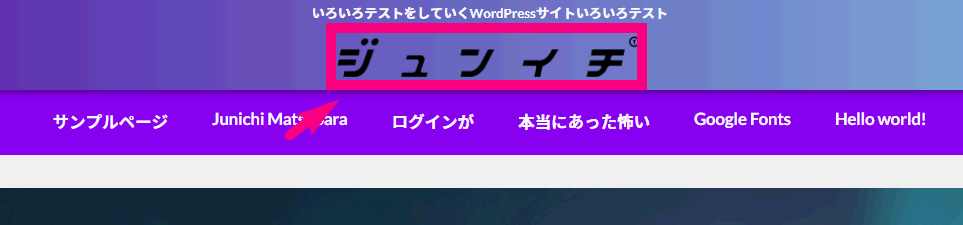
ロゴ画像を設定することで、ちょっとオシャレなオリジナルブログ感が出せます。
※この部分の設定は必須ではありません。もしロゴ画像がない場合は、このSTEPは飛ばしていただいて構いません。
デザイナーさんに作ってもらったり、自分で作ったりしてみてください。
もしも、「そういう画像とか作ったことがない!」という方は、初心者でも比較的簡単にできる方法を解説しましたので、ぜひこちらの動画を参考にロゴ画像も作ってみてください。
では、実際にロゴ画像を設定してみましょう。
以下の動画でロゴ画像の設定方法を解説しています。
2.サイトタイトル・キャッチフレーズ・サイトアイコンの変更
ここでは、
- サイトタイトル(ブログ名)
- サイトのキャッチフレーズ
- サイトアイコン
の3点の変更方法を解説しました。
動画の内容はWordPressテーマ『Seal』となっていますが、ELEPHANT3でも全く同じ方法ですので、ご安心ください。
3.サイトカラー(色)の変更をしよう
WordPressテーマ『ELEPHANT3』では全部で30か所、好きな色にカスタマイズすることができます。
初心者の方でも、楽しみながら変更することができますのでぜひ以下の動画を参考に変更してみてください。
動画の内容はWordPressテーマ『Seal』となっていますが、ELEPHANT3でも全く同じ方法ですので、ご安心ください。
4.ヘッダー画像を設定する方法
ヘッダー画像を設定するには2枚画像が必要です。
ヘッダー画像の推奨サイズは
- パソコン用:2000px × 700px
- スマホ・タブレット用:1000px × 1000px
です。このサイズの画像をあらかじめ用意してみてください。
動画の内容はWordPressテーマ『Seal』となっていますが、ELEPHANT3でも全く同じ方法ですので、ご安心ください。
5.背景画像を設定する方法
記事などメイン部分に背景画像を設置する方法を解説しています。
ただ、背景画像はあまりごちゃごちゃしたものを設置すると、文章が読みにくくなるため、設置するとしてもシンプルなものを設定するようにしましょう。
もちろん、設定しなくても大丈夫です。
動画の内容はWordPressテーマ『Seal』となっていますが、ELEPHANT3でも全く同じ方法ですので、ご安心ください。
ELEPHANT3で他にも色んなカスタマイズをしてみましょう!
>次は『ELEPHANT3で出来るその他のカスタマイズ』です。